
Это статья — инструкция о том, как пользоваться линейкой в фигме, выравнивать элементы относительно друг друга или других объектов с помощью направляющих.
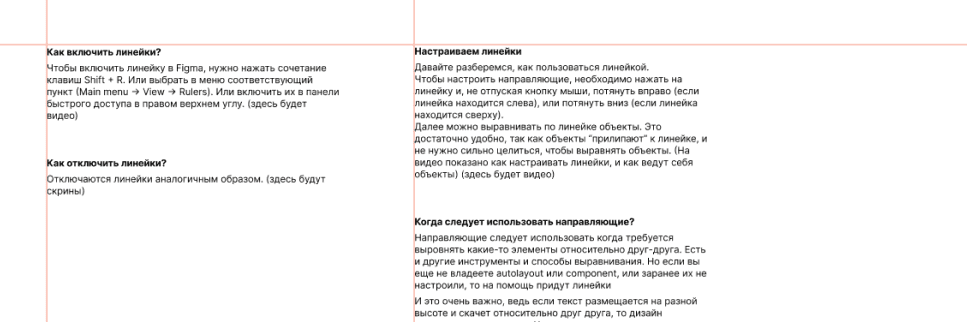
Как включить линейки?
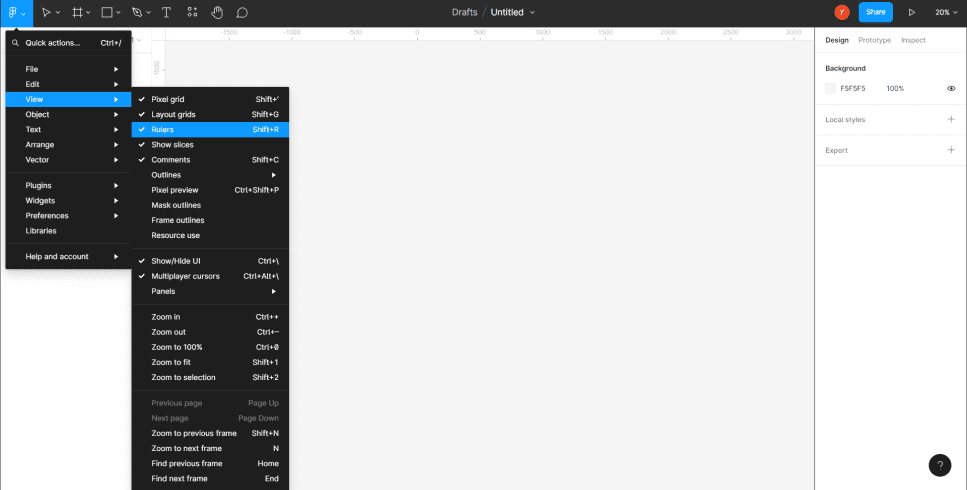
Чтобы включить линейку в Figma, нужно нажать сочетание клавиш ⌨️ Shift + R или выбрать в меню cоответствующий пункт (Main menu → View → Rulers). Или включить их в панели быстрого доступа в правом верхнем углу.

Вариант 1
Нажимаем кнопку в левом верхнем углу на значок Figma и перейти в View и затем выбрать Rulers.

Вариант 2
Нажав в правом верхнем углу на цифры масштаба и выбрать Rulers.
Настраиваем линейки
Давайте разберемся, как пользоваться линейкой. Чтобы настроить направляющие, необходимо нажать на линейку и, не отпуская кнопку мыши, потянуть вправо (если линейка находится слева), или потянуть вниз (если линейка находится сверху). Далее можно выравнивать по линейке объекты.
Это достаточно удобно, так как объекты “прилипают” к линейке, и не нужно сильно целиться, чтобы выровнять их. (На видео показано, как настраивать линейки, и как ведут себя объекты).
Когда следует использовать направляющие?
Направляющие следует использовать, когда требуется выровнять элементы относительно друг-друга или какой-то линии/объекта. Но если вы еще не владеете инструментами Autolayout или Components, или заранее их не настроили, то на помощь придет этот, довольно простой в использовании инструмент — направляющие в линейке Figma.
И это очень важно, ведь если тексты или объекты размещаются на разной высоте и скачут относительно друг друга хотя бы на 1 пиксель, то дизайн смотрится не аккуратно. Часто заказчик не может сказать, что именно ему не нравится в макете, но интуитивно понимает: здесь что-то не так🧐
Это был обзор инструмента линейка в Figma, который поможет вам навести красоту в макете и упорядочить детали. До новых инструкций!
Хочешь упорядочить проекты, финансы и клиентов? Регистрируйся в O!task и наведи порядок в проектах.