
Сделать презентацию в Фигме довольно быстро и просто. И хотя изначально Figma создавалась для проектирования мобильных приложений, благодаря своей интуитивной понятности приобрела популярность и среди создателей других проектов, в том числе презентаций.
Давайте разберем, как же сделать презентацию в Фигме. Поехали!
- Из чего состоит презентация
- Инструменты для создания презентации в Figma
- Какой размер презентации выбрать
- Шаблон слайда презентации в Figma
- Наполнение слайдов
- Плагин для создания презентаций в Фигма
Из чего состоит презентация?
Стандартная презентация имеет приблизительно одинаковый набор блоков и состоит из:
- текста
- картинки/рисунка
- фирменного элемента (это может быть логотип, колонтитул, рисунок и др. — то, что задает общий стиль и повторяется на каждом слайде).
В нашем случае фирменный элемент — это желтый прямоугольник, ассоциирующийся с путешествиями.
Базовые инструменты для создания презентации
Создать презентацию в фигме можно, используя всего несколько примитивов:
- Rectangle
- Line
- Arrow
- Ellipse
- Poligon
- Star
- Place image/video

Небольшая ремарка: самым важным инструментом в презентации является текст. Необходимо его оформить грамотно. На этот случай есть пара секретов, чтобы текст презентации выглядел гармонично
«Рецепт» пропорций текста к слайдам
В слайде должен быть крупный жирный заголовок, например: bold / 80рх и мелкий наборный текст (например: regular / 30рх)
Для того, чтобы строчки не выглядели “слипшимися” и хорошо читались — межстрочный интервал рекомендуется устанавливать в значении примерно 38.
При других размерах шрифтов есть нехитрая формула: размер шрифта + 8. То есть если шрифт размером 24 pt, то межстрочный интервал: 24+8=32. Если 18рх, то межстрочный интервал: 18+8=26 и тд.
Принято считать, что это оптимальное соотношение для удобочитаемости.
Размеры шрифтов могут меняться, главное — соблюдать контраст: крупный заголовок+мелкий (но не очень) наборный текст.
О тексте всё) Поехали создавать!
Извечный вопрос: Какой размер презентации выбрать — 16:9 или 4:3?
Правильного ответа нет. Это зависит от того, где заказчик будет смотреть вашу презентацию:
- 16:9 нужно выбирать, если заказчик будет смотреть презентацию на устройстве (компьютер, планшет, смартфон, телевизор).
- 4:3 выбирайте, если просмотр планируется на экране проектора.
- Если и там, и там — то придется предусмотреть оба формата презентации.
И так, создаем фрейм (это и есть слайд будущей презентации).

Шаблон слайда презентации в Figma
Создаем в этом фрейме стандартный набор:
- картинка
- фирменный элемент
- текст (заголовок + наборный текст)
Гармонично всё располагаем.
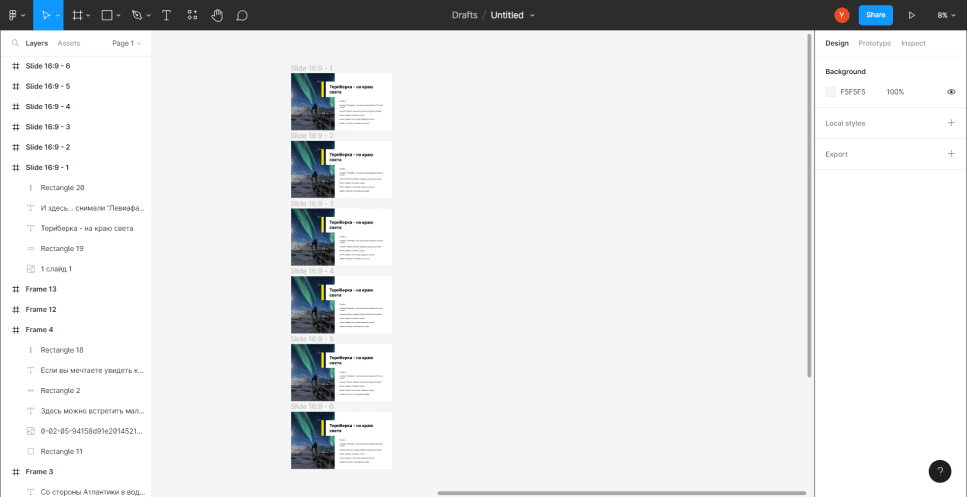
И поскольку презентация — это плюс-минус одинаковые слайды, в которых картинки и тексты меняются местами, то вам необходимо перетащить созданный вами фрейм на желаемое расстояние с зажатыми клавишами Shift+Alt (так слайд скопируется).
И далее нажать сочетание клавиш Ctrl+D или Command+D то количество раз, какое количество слайдов вам нужно.
Таким образом за пару секунд вы создадите некую «рыбу» будущей презентации.

Наполнение презентации
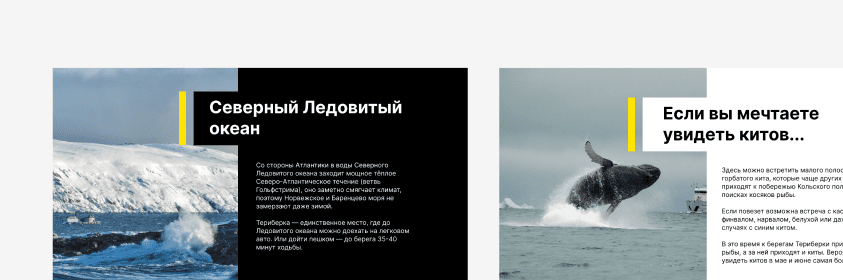
Приступаем к наполнению каждого слайда текстом и нужной картинкой. Можно менять цвет фона и текста, для того, чтобы слайды не выглядели слишком уж одинаковыми:
Презентация готова!

Совет
Если вы располагаете текст на картинке, то необходимо соблюсти правило контраста:
- темная картинка — светлый текст
- светлая картинка — темный текст
Если картинка вам нравится , а текст на ней плохо читается, то делаем следующее:
Экспортируем презентацию в PDF
Теперь нужно экспортировать файл для передачи его заказчику.
Это делается в 2 шага: File — Export frames to PDF

Исходный файл скорее всего окажется большого размера. Чтобы заказчик не гневался на вас за то, что ему приходится так долго скачивать и загружать презентацию, её необходимо уменьшить.
На помощь приходят сторонние сервисы, например: https://www.ilovepdf.com/ru
Ресурс порекомендует вам подходящую степень сжатия, ориентируясь на вес презентации. И естественно, если ваш файл весит немыслимые 200 Мб и выше, то ваш вариант, скорее всего, максимальное сжатие (exstreme compression). Если нет — то второй или третий вариант.
Плагин для создания презентаций в Figma — Pitchdeck Presentation Studio
Если ТЗ или душа дизайнера требует более сложного результата, то вы можете воспользоваться плагином Pitchdeck Presentation Studio.
Это плагин для тех, кто регулярно создает презентации в Figma. Он имеет на удивление широкий функционал. Позволяет:
- добавлять анимации, видео, гифки;
- настраивать время показа слайдов и продолжительность анимации;
- добавлять заметки докладчика и таймер, включает лазерную указку и элементы управления слайдами.
Экспортировать презентацию можно в форматах:
- PowerPoint;
- Keynote;
- Google Slides;
- pdf;
- web url.
Есть и ограничения. Плагин допускает несколько экспортов в бесплатном режиме, далее, если хотите им пользоваться, необходимо приобрести тариф. Это разумно, если вы планируете зарабатывать на создании презентаций, ведь первый же проект и окупит вложение.
Красивых вам презентаций и “легких” заказчиков!
Хочешь упорядочить проекты, финансы и клиентов? Регистрируйся в O!task и наведи порядок в проектах.