
Градиент в Figma — не устаревающий тренд в дизайне, актуальный сейчас как никогда и есть тематики интерфейсов, которые сложно представить без мягких свечений, плавного перехода цветов и тонов, например — космос, NFT.
Мы разберем несколько способов создания градиента для ваших проектов:
- Очевидные (встроенные в Figma)
- Не самые очевидные, но довольно простые в использовании (при помощи инструментов Figma)
- Плагины
- Ресурсы на просторах интернета для создания градиента
Рассмотрим несколько инструментов и способов создания градиента, которые предлагает нам Figma и не только.
1 способ — встроенные инструменты по созданию градиентов в Figma
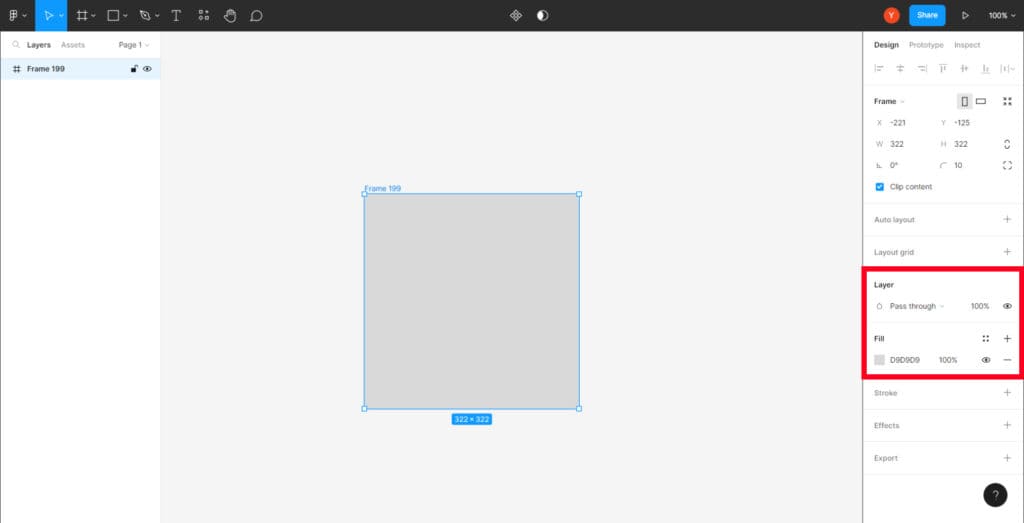
Шаг 1. Нажимаем на объект и в боковом меню появится строка Fill для управления цветом и прозрачностью:

Шаг 2. Кликаем на квадратик с цветом, и видим несколько вариантов заливки, среди которых есть градиенты:
- Linear – линейный градиент;
- Radial – радиальный градиент;
- Angular – угловой градиент;
- Diamond – градиент в виде кристалла;

Шаг 3. Выбрав какой-либо градиент, просто двигайте все возможные ползунки, и вы увидите, как меняется результат. Пример в видео ниже:
2 способ — создаём сложный градиент в Фигма
“Сложный” не от того, что сложно создается, а от того, что содержит в себе больше цветов и настроек.
Поехали разбираться! 👇🏼

Шаг 1.
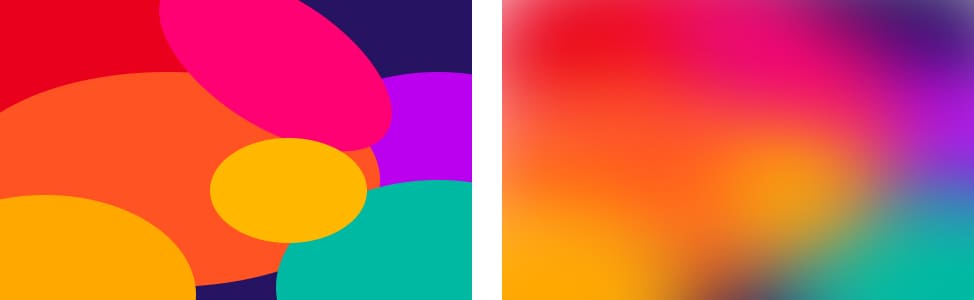
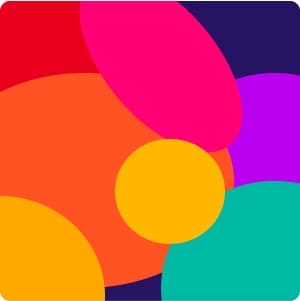
Рисуем эллипсы (или другие фигуры)

Шаг 2.
Задаем каждому эллипсу цвет

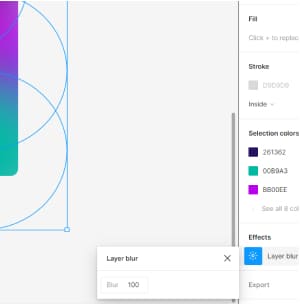
Шаг 3.
Применяем эффект Layer blur с числовым значением 100 (этот показатель можно варьировать, в зависимости от желаемого результата)

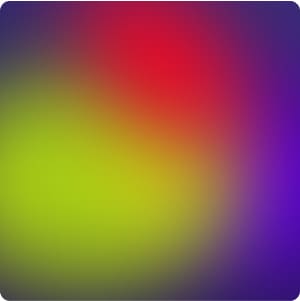
Радуемся результату💪🏼
Получился вот такой многоцветный градиент. Можно еще применить плагин Noize для эффекта дымки
🧐 Примечательно, что этот градиент создавался вообще без применения инструментов градиента!
3 способ — градиент на темном фоне с настройкой наложения слоев

«>Шаг 1. Задаем фону темный градиент

«>Шаг 2.
Рисуем фигуры

«>Шаг 3.
Задаем фигурам цвет.
Некоторым фигурам можно задать тип заливки “Радиальный градиент” или уменьшить прозрачность

«>Шаг 4.
Размываем при помощи эффекта Blur (рассказано в способе 2 этой статьи)
Шаг 5 — Пробуем варианты наложения для тонирования и подсветки: “Lighten”, “Screen”, “Color”, “Exclusion” и др.

4 способ — c использованием плагина Mesh Gradient
Шаг 1.
Запускаем плагин Mesh Gradient
Шаг 2.
Меняем настройки плагина, пробуем разные варианты. Все они интуитивно понятны.
Очень важно здесь удачно подобрать цвета, чтобы градиент получился “чистым”.
5 способ — пользуемся ресурсами на просторах интернета
Например:
- meshgradient.com
- products.ls/grafics/mesh-gradients/

Градиент — мощный ресурс, который задает настроение вашему проекту. Он часто бывает незаменим при создании:
- кнопок;
- мягкого наложения цвета на фото;
- эффектного фона баннера;
- красивого фона проекта;
- абстрактных фигур
Всем приятного пользования и крутых интерфейсов!😎
Хочешь упорядочить проекты, финансы и клиентов? Регистрируйся в O!task и наведи порядок в проектах.